Blitz Biking
Results
Created a cohesive and pleasant game experience through a series of planned, wireframed, and implemented a main menu screen with 3 screens, 1 option menu with 5 interactables, and a pause screen.
Team Size
Solo
Tools
Procreate
Maya
REAPER
Unity Engine
Development Period
Begin: September 2023
End: October 2023
Overview
In about 3 weeks, I managed to plan, design, and implement a main menu with multiple screens, an option menu with several diegetic elements, and more—all with art, models, sounds, and programming done all by me!
Project Goals
The project had a pretty lofty requirement for 3 weeks…
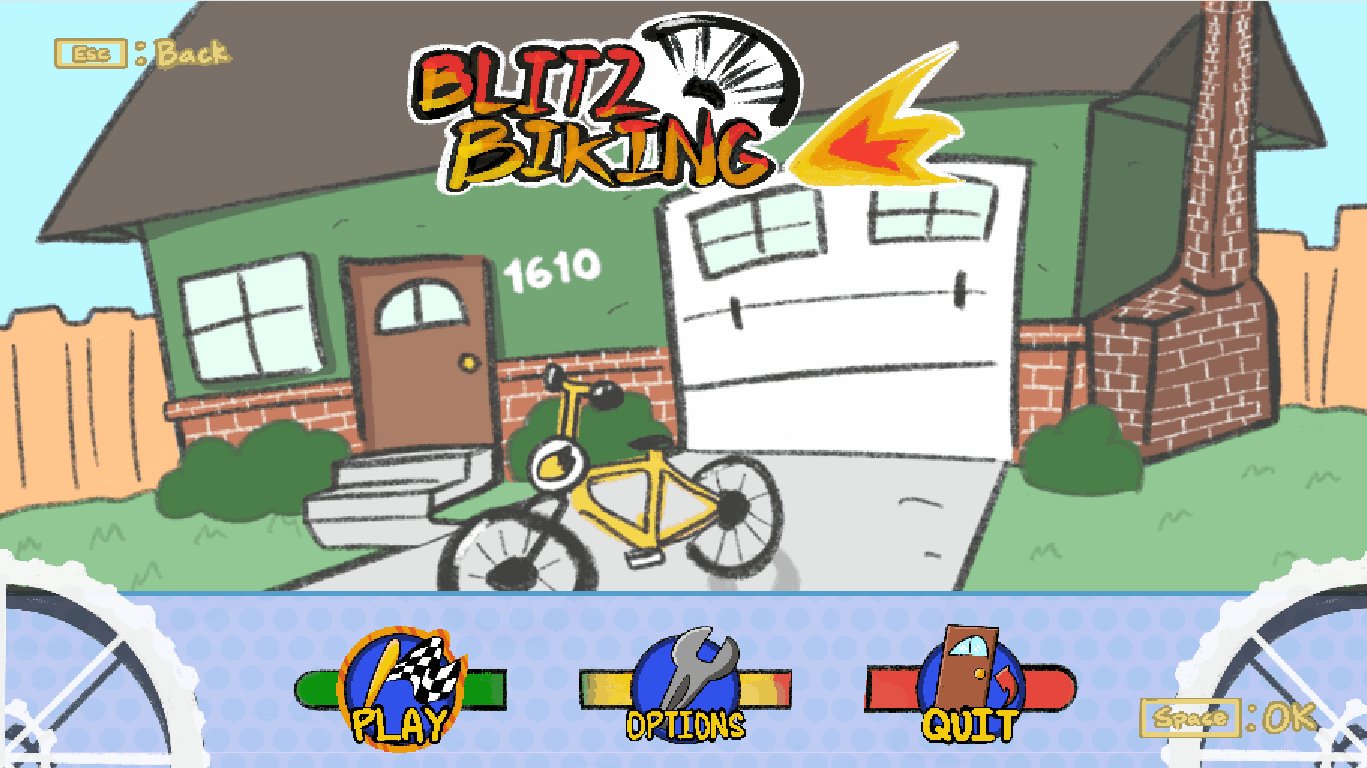
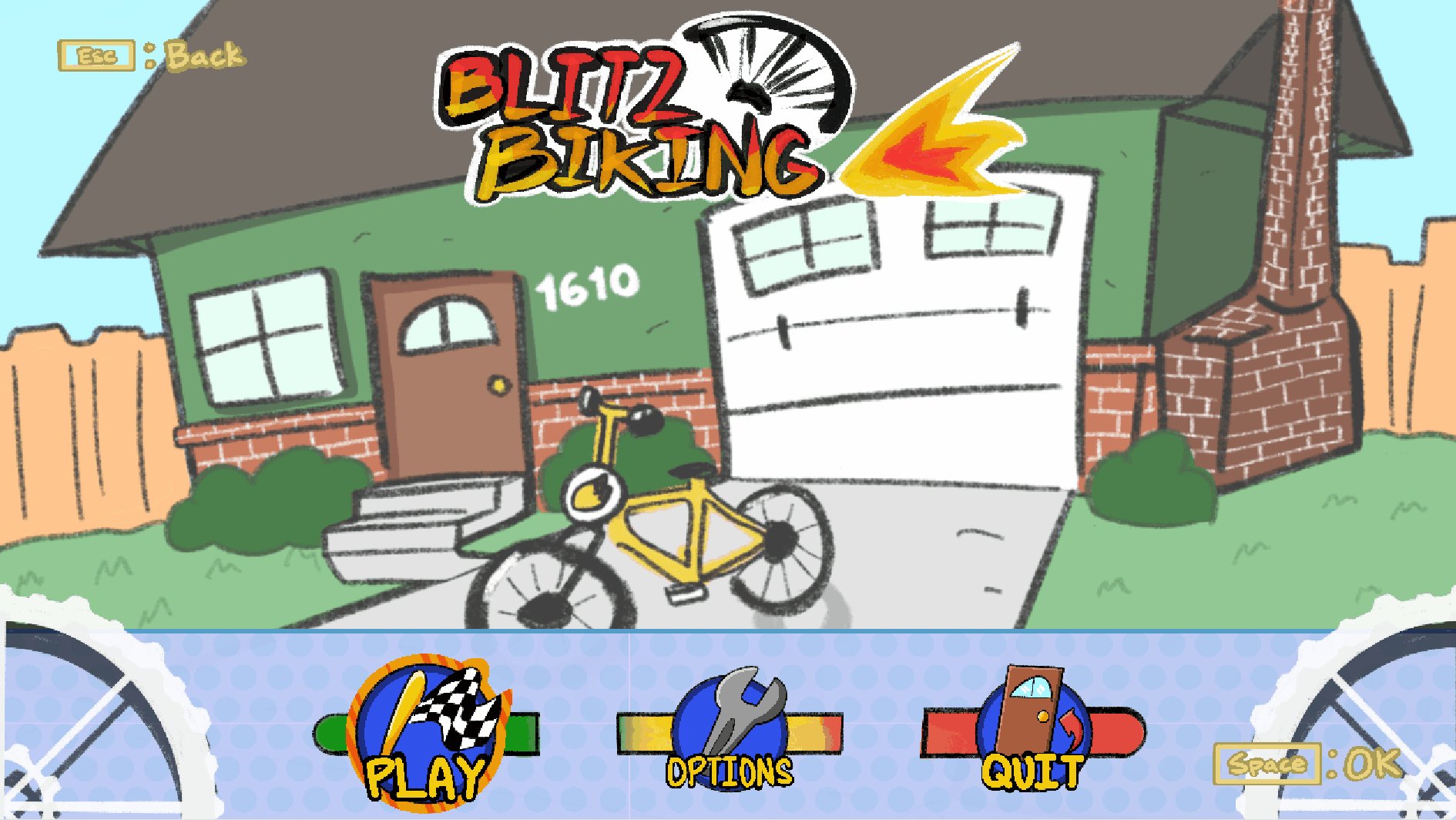
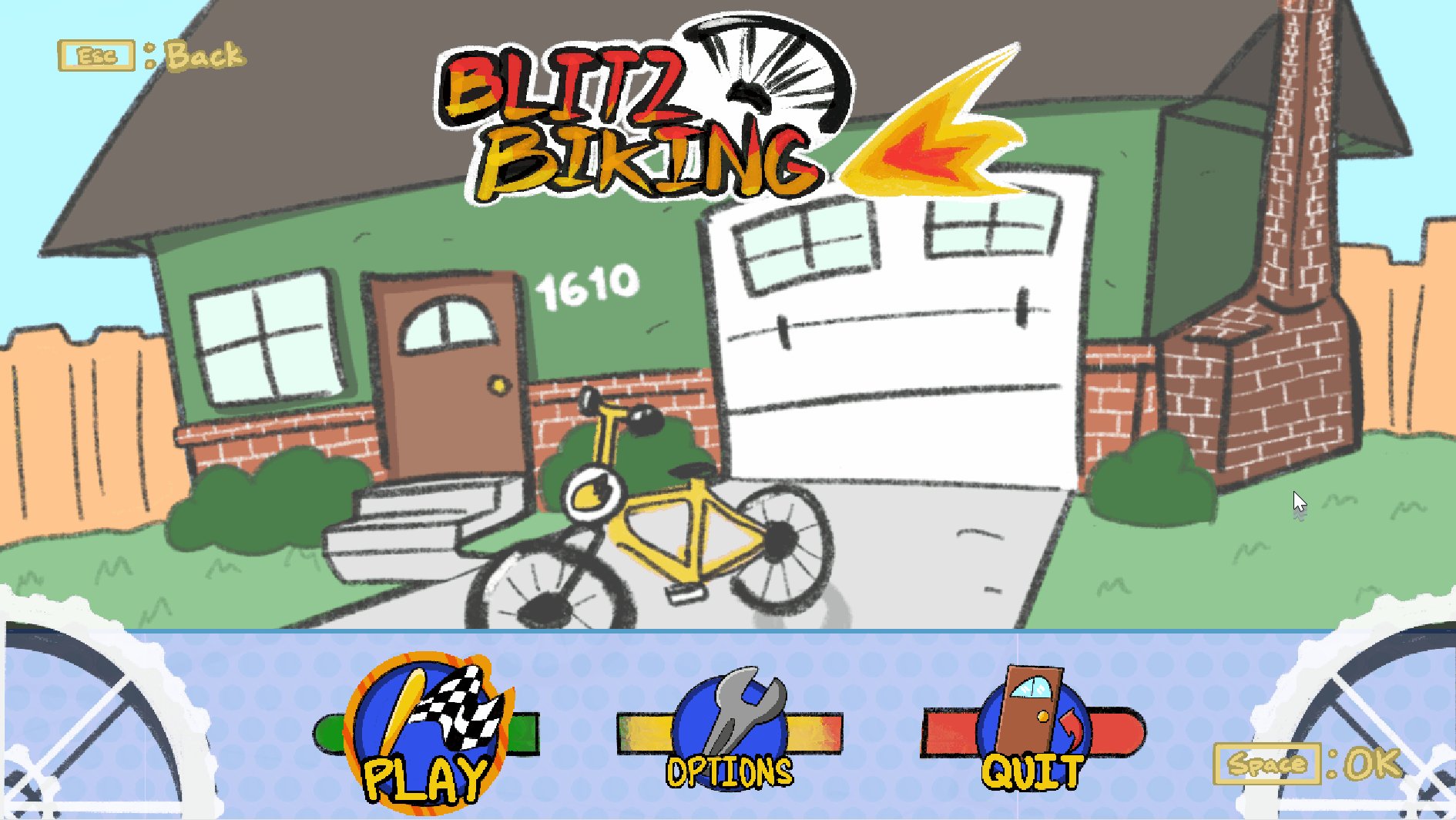
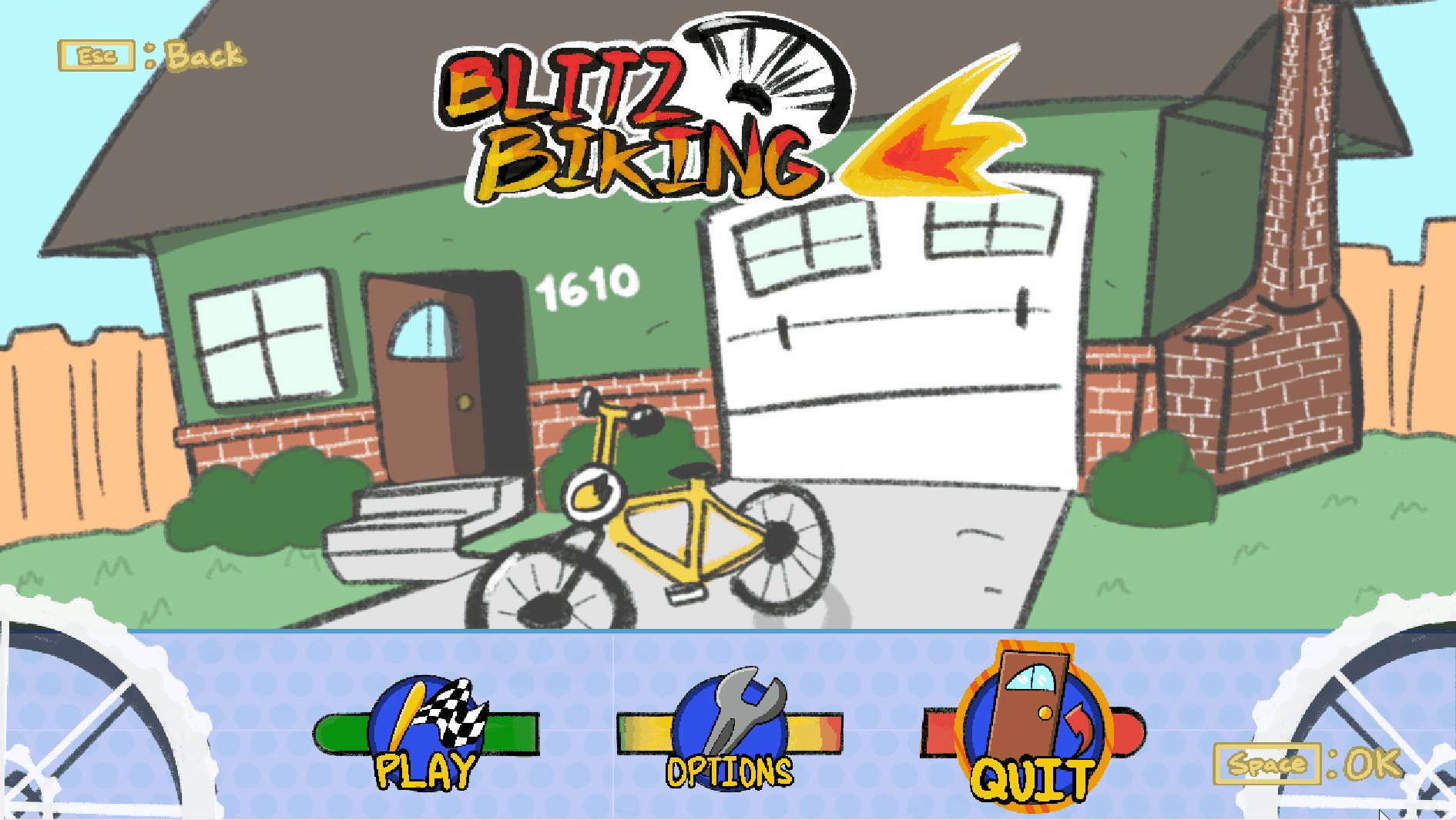
Menu/Title Screen
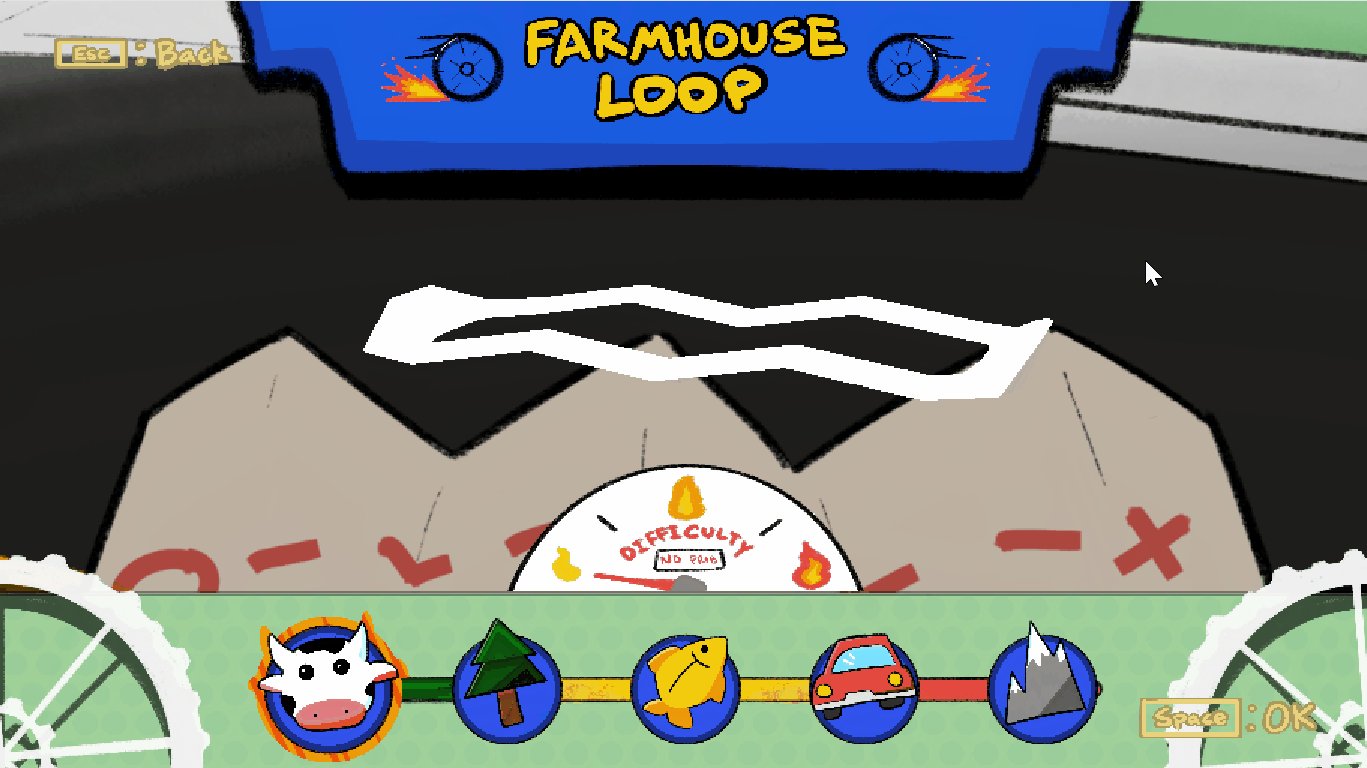
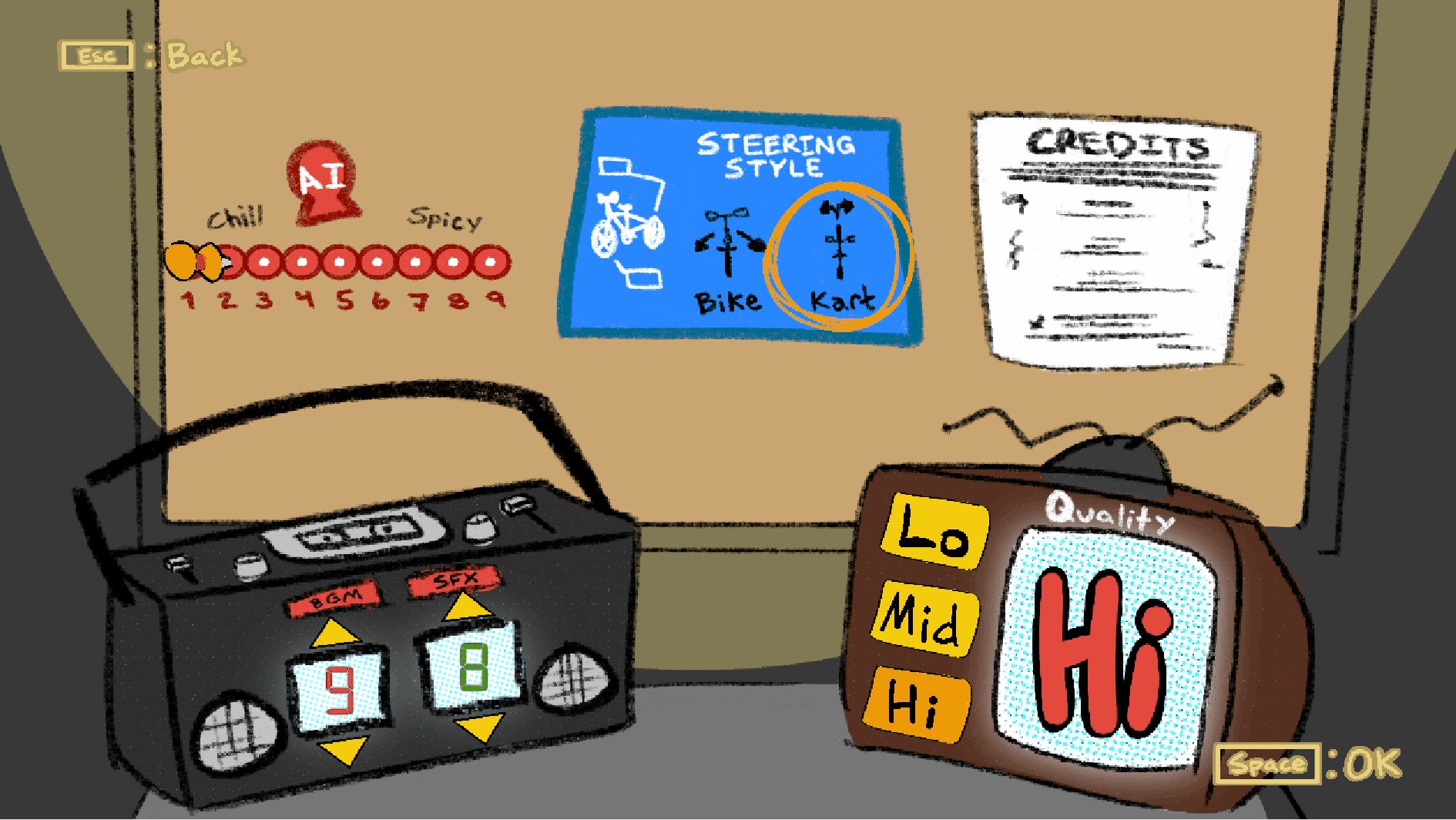
Options Sub Menu with 5 interactable elements (all of them with different methods of interaction
Credits Sub Menu
Start Game Function
In-Game Pause Menu
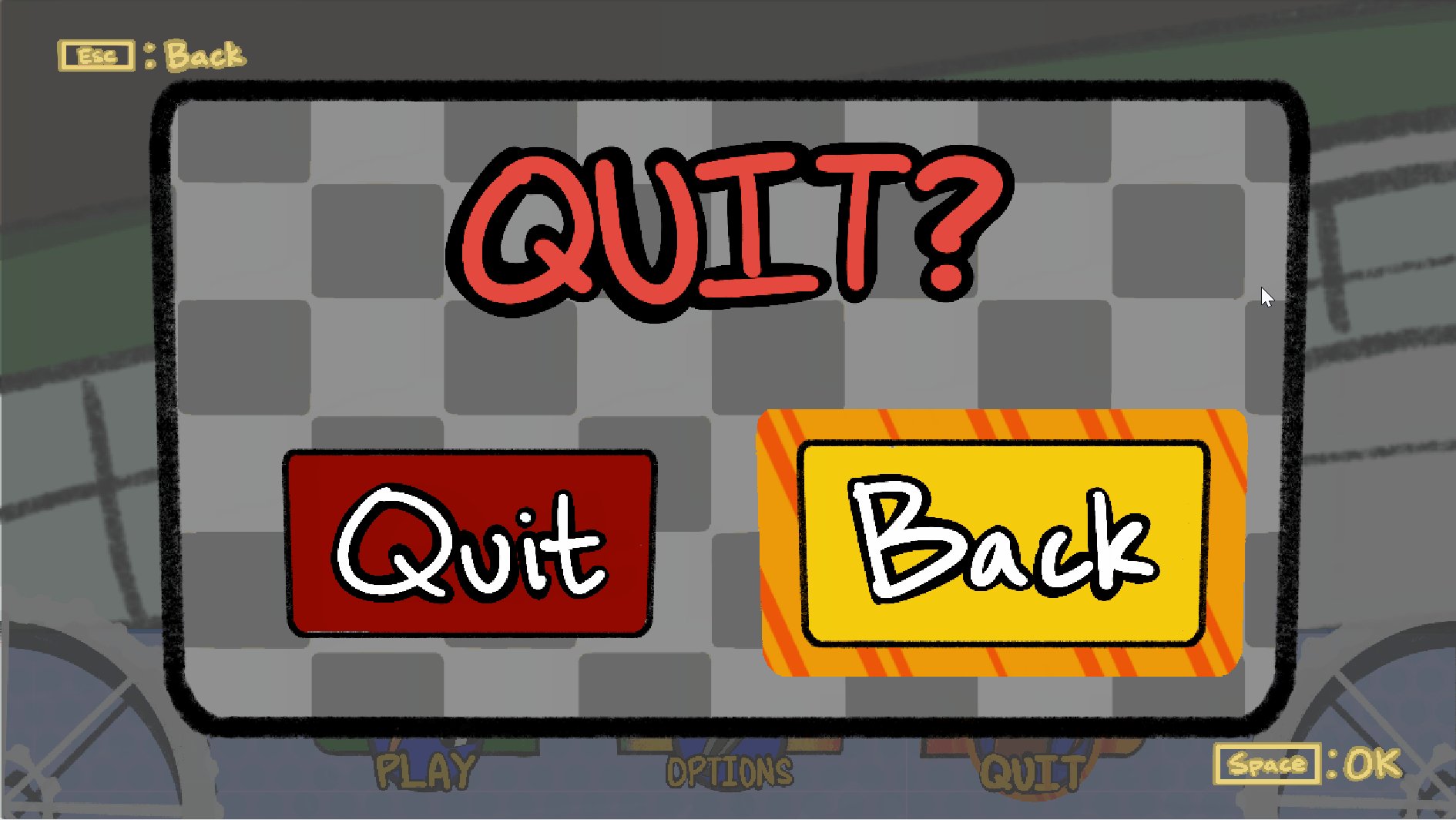
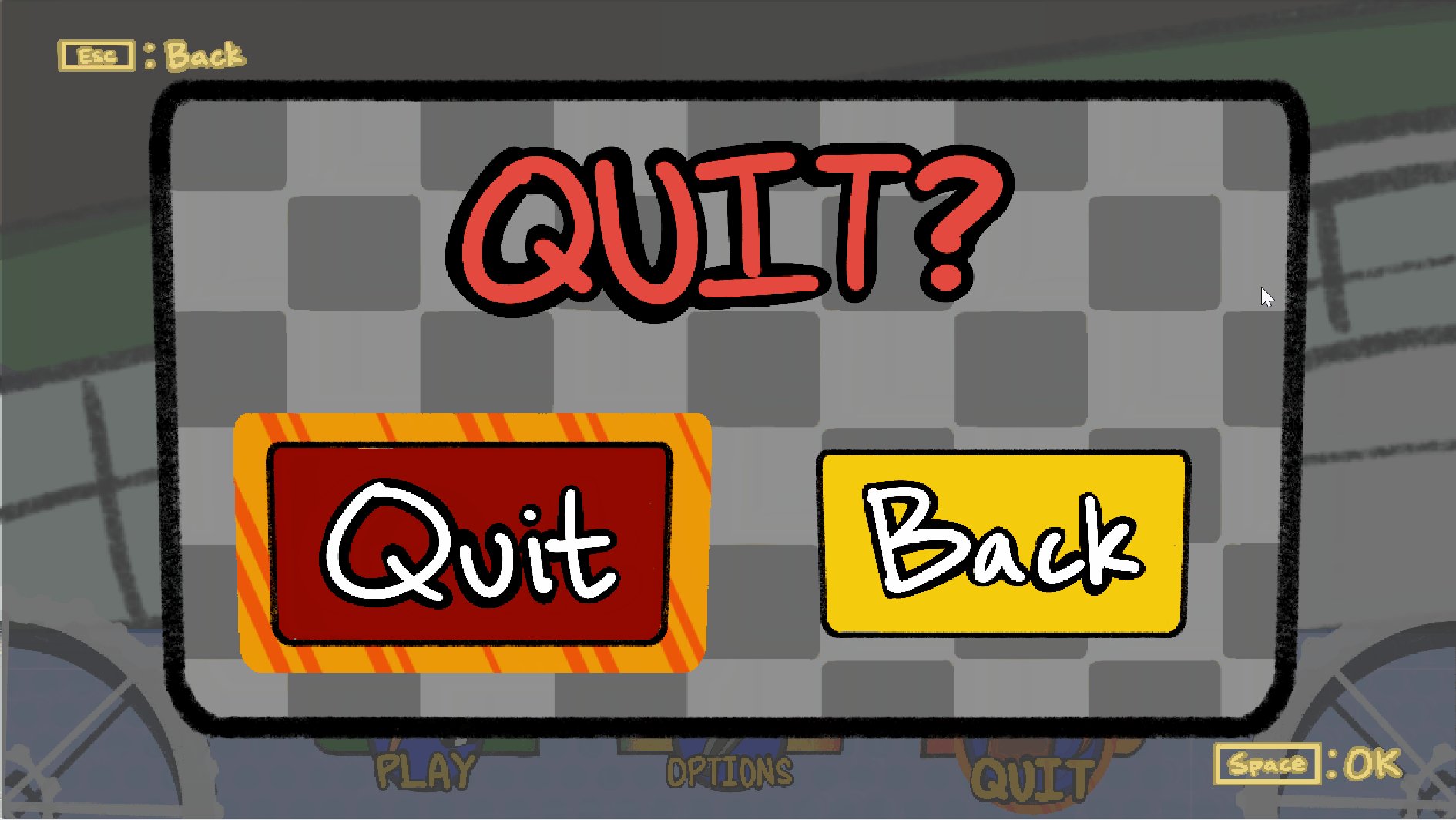
Exit Game Function
Along with some personal goals…
Do all the programming myself
Make the menus diegetic
Invoke a childish “backyard baseball”-like feel
Have the menu use only the keyboard
Have fun with it
Planning
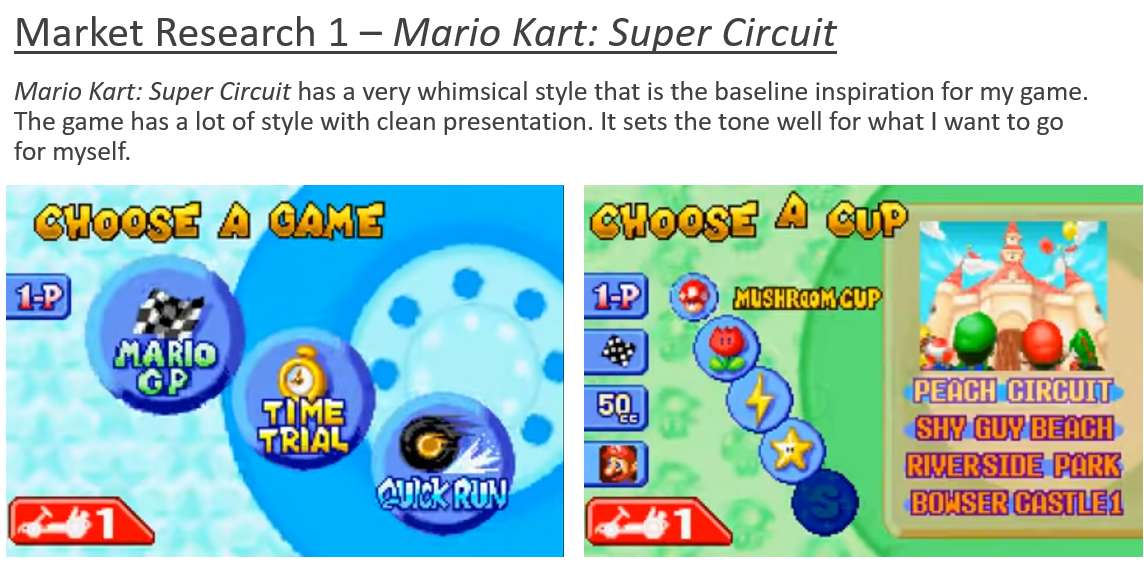
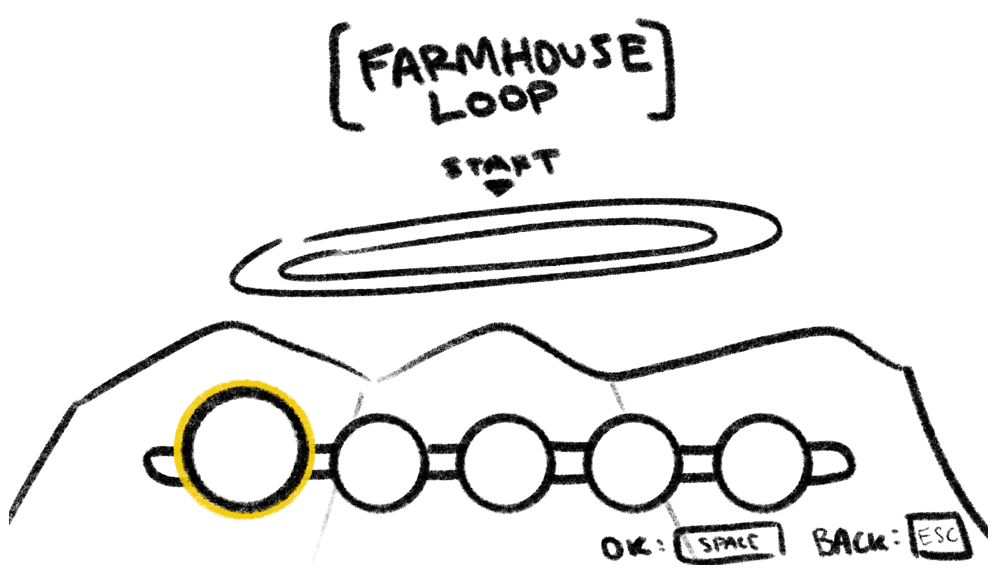
Before I jumped into an engine, I drew up low-fidelity concept menus for the project and conducted market research to inform the wireframes and project.
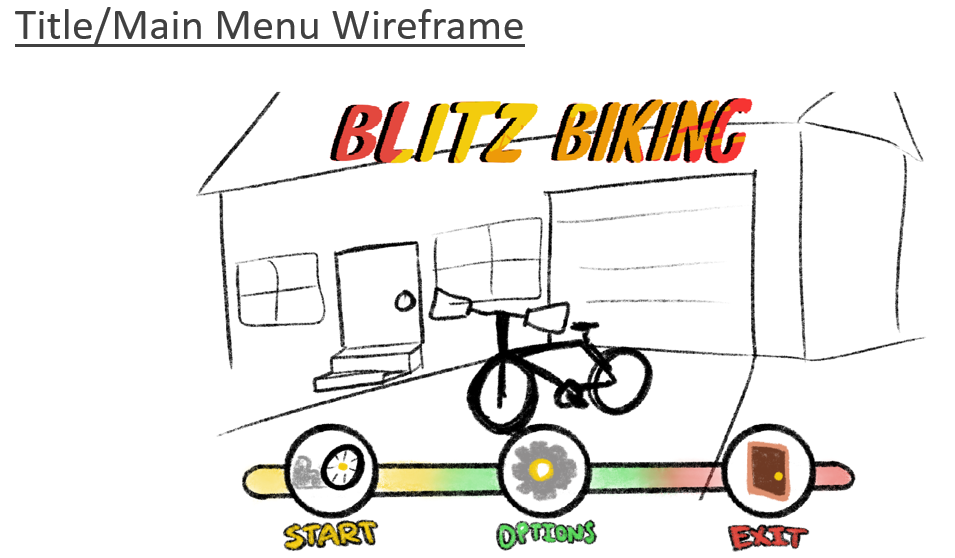
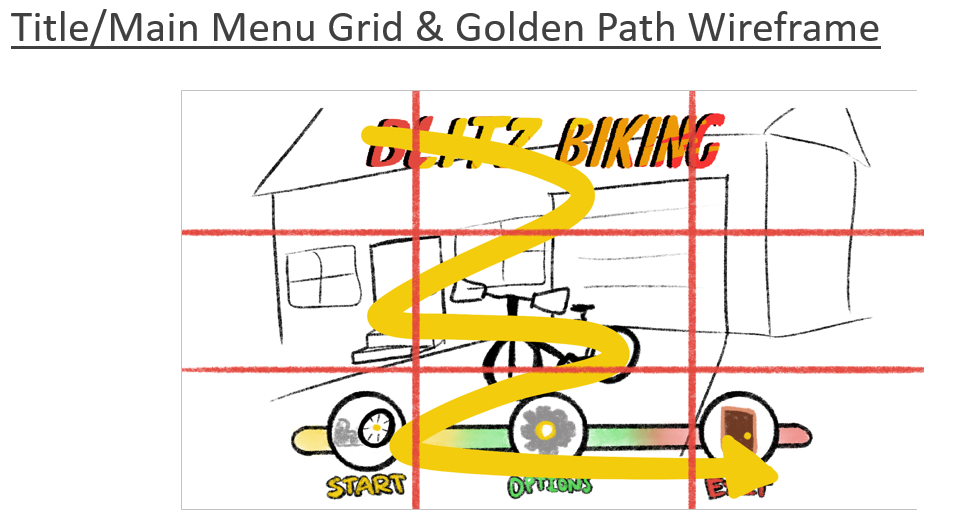
Blocking Out the Menus
For now, I was just laying out all the elements in a digestible way that allowed the rest of the screen to focus on the diegetic elements that correlated to the selections.
Utilizing the Tech to Create Motion
This project put my technical chops to the test to achieve my UX dreams.
I spent countless hours in the Unity animator keyframing all the moving elements in these menus, and more importantly having seamless transitions between menus!
As well as using many lerps to create very smooth motion.
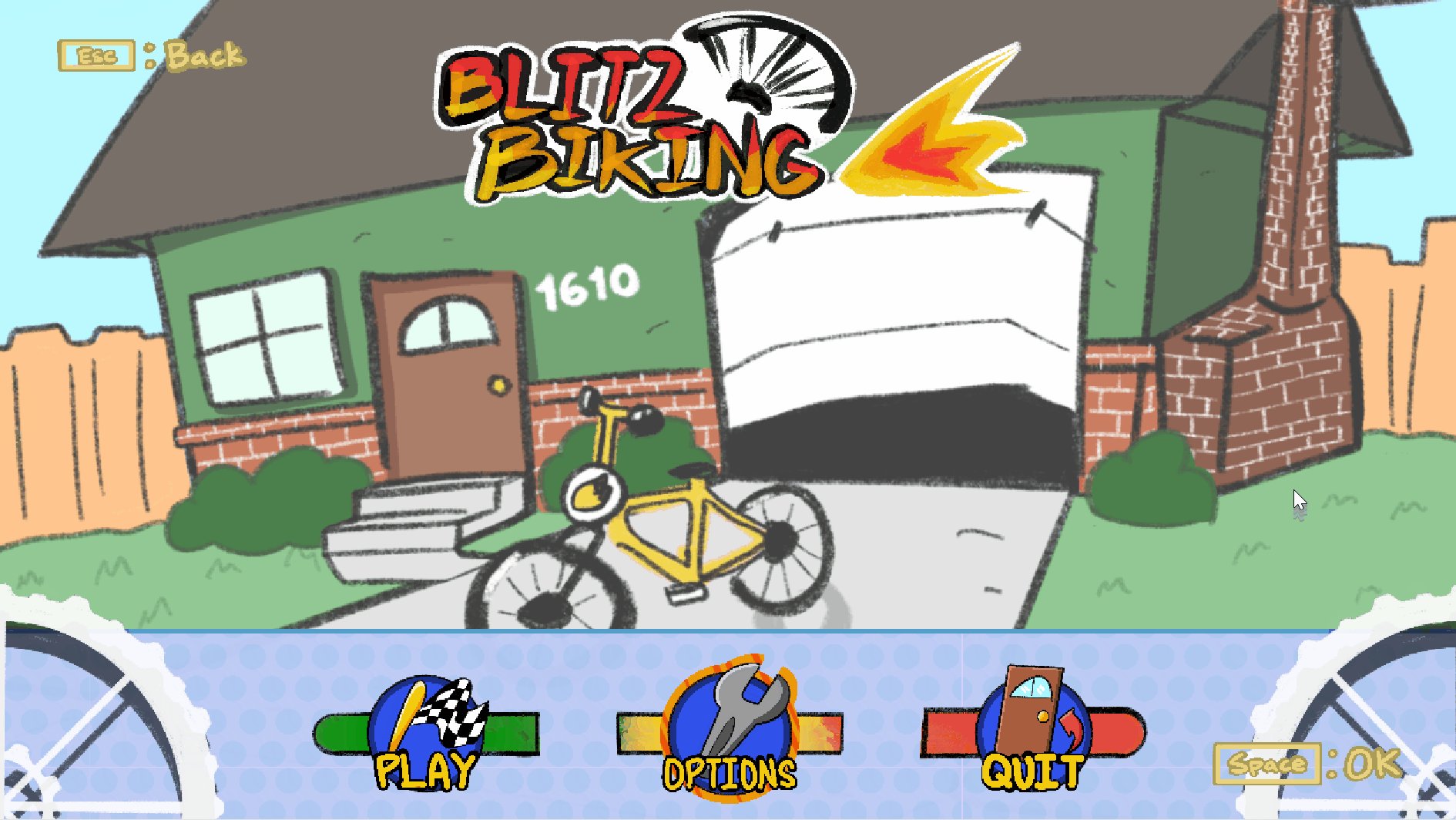
Making a Parallax Effect
Since Unity is a 3D Engine, I utilized this tech to create 2D elements layered over each other in 3D space. This way, I was able to play with the camera to achieve that cool “parallaxing” effect you see in the screen transitions in the gifs!
Creating My Own Assets
I had a very particular vision for this project. Since this was a solo project, I decided to make my assets to achieve the idea I wanted.
Utilizing Procreate for the art, the REAPER DAW, and the Maya modeling program, I was able to hand-create custom elements for me to work with.
Cross-fading, Image Masking, Keyboard Controls Oh My!
Throughout the process of this project, I had a great idea when I found two versions of the same song. By having two audio players playing music at the same time, I could lerp the volume on them when during the transition and create the music fading you see in the video!
I also was able to learn how to mask images and animating to create the button outline you also see in the video!
Additionally, I utilized state machines to achieve menus that are totally able to be used with only keyboard controls! I thought using simple mouse buttons would just be too easy and I wanted to emulate a console-like experience.
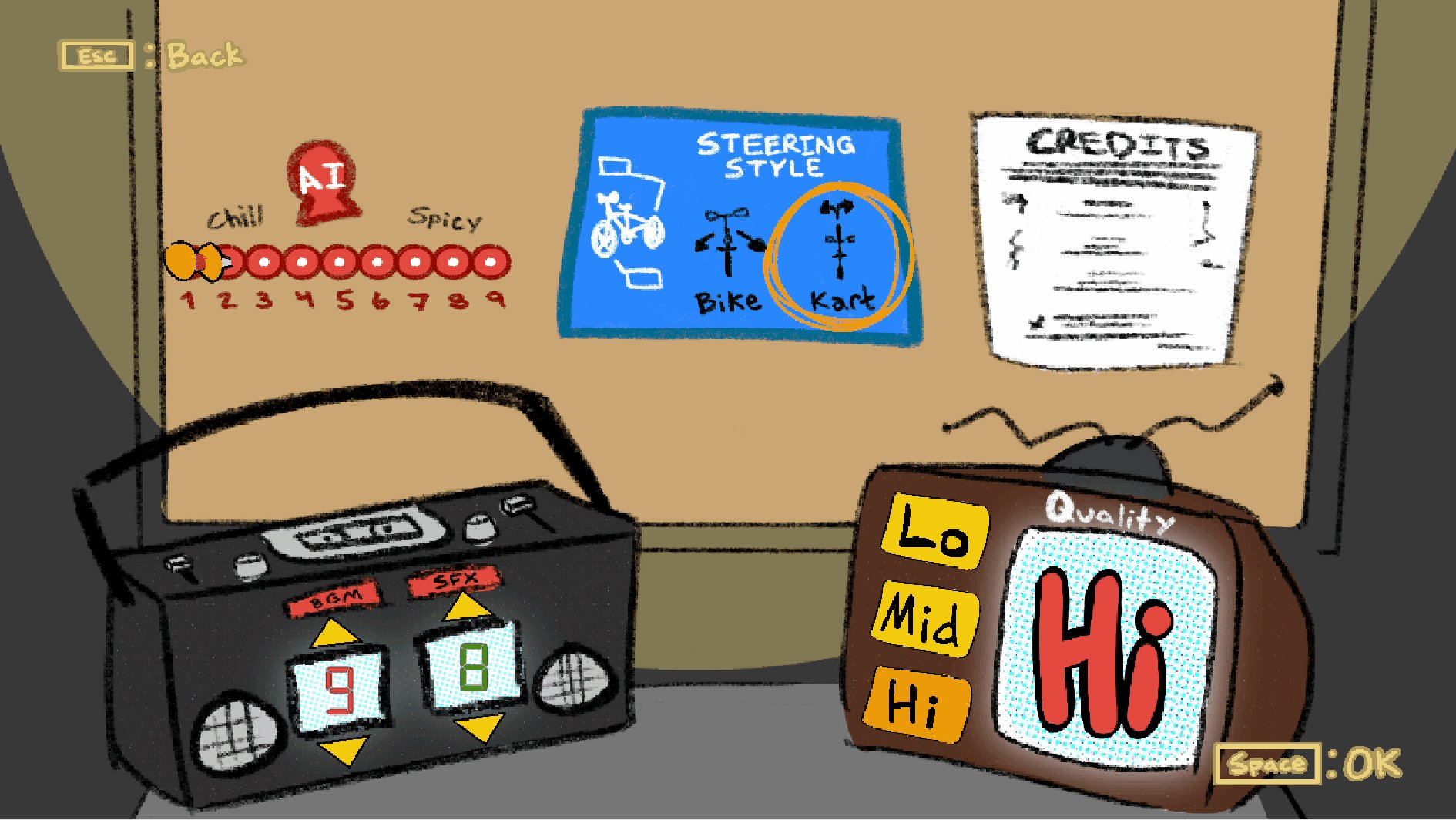
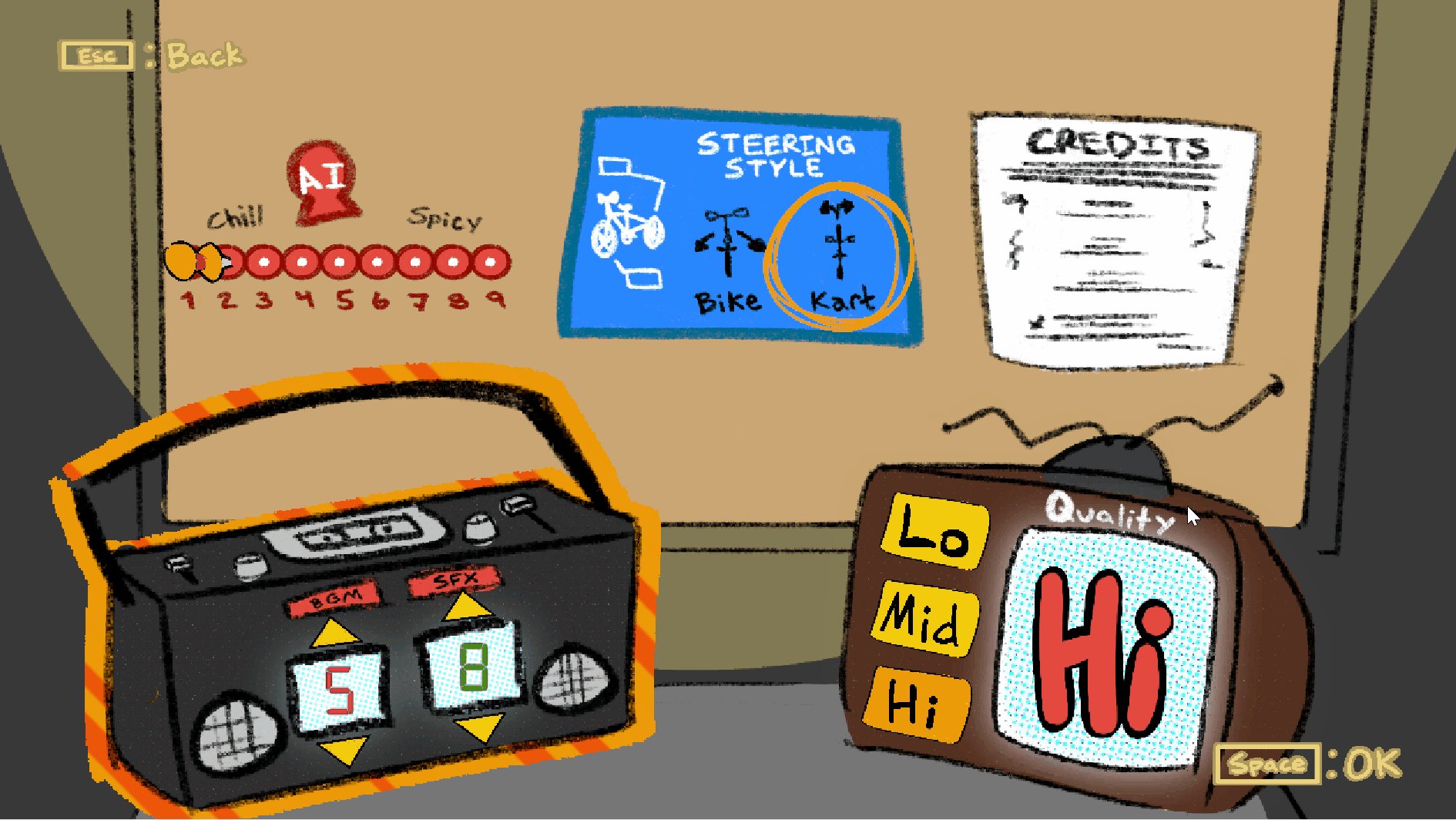
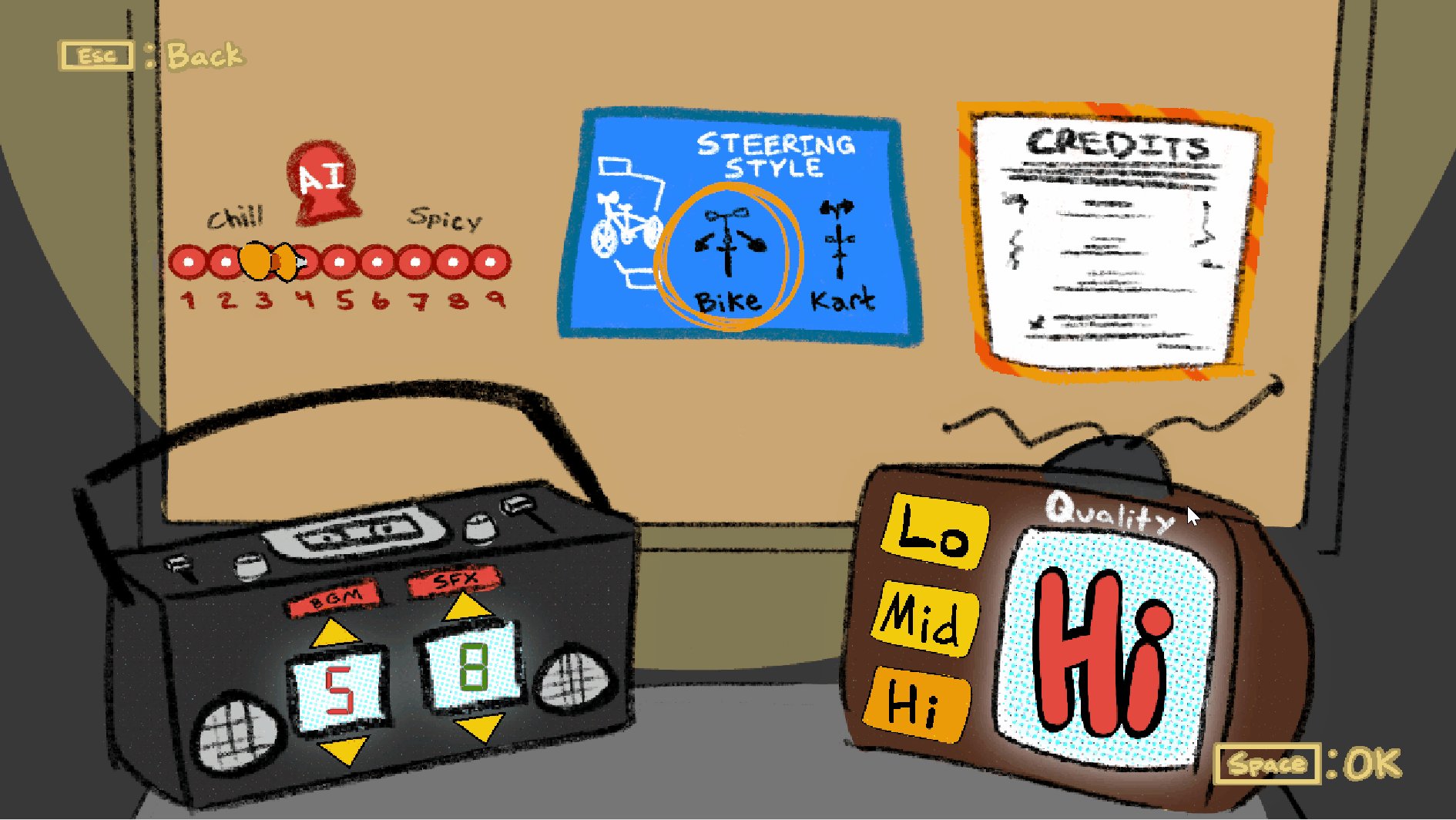
Diegetic Menus: Selling the Theme
Making the menus diegetic was extremely important to me. I wanted to achieve a theme that invoked a sort of childhood immersion.
Achieving this wasn’t easy when it came to the keyboard controls. But chunking individual options into an diegetic analog object with a label, it resulted in an intuitive options screen playtesters had no problem using and thought it was very cute!
Playtesting
Playtesting for the project was very uplifting but also humbling. Specifically for options, the “grouping” of options was actually a change I made after playtesting!
Luckily, overall, people loved a lot about it and much feedback were simple bugs I fixed promptly.
Project Results
The results for the project were a rousing success! This project achieved the initial brief with flying colors! So much so that the TA for the course was adamant I include this in my portfolio.
I’m so proud of this project and honestly I could talk about it all day!